
これで解決!比率を固定する方法
Googleカレンダーは、共有機能を使って誰でも予定を見られるように公開することができます。
しかし公開したGoogleカレンダーをサイトに埋め込んだ時、スマホで見る時だけ縦長いということはありませんか?

縦長になると文字が見にくいという問題が出てきます。
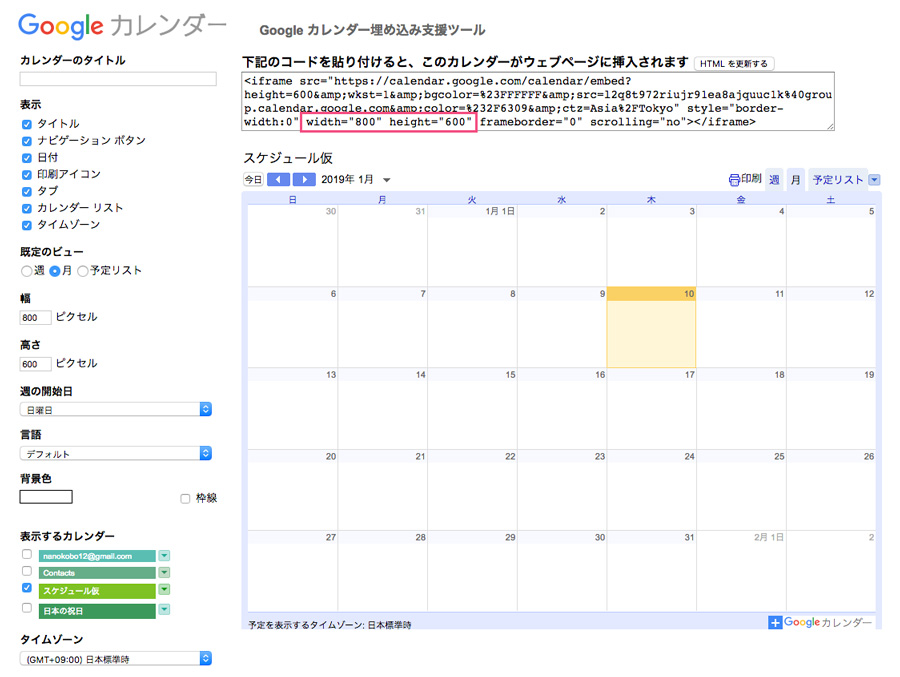
これを解決するには、まずGoogleカレンダーの埋め込みコード内にある「width」と「height」の値を「100%」に指定します。

Googleカレンダーの埋め込みコードをHTMLに記載するときは、適当なdivで囲んであげましょう。
<div class="google-calendar1"> <!-- Googleカレンダー埋め込みコード --> <iframe src="https://calendar.google.com/calendar/embed?showTitle=0&showPrint=0&showTabs=0&showCalendars=0&showTz=0&height=600&wkst=1&bgcolor=%23FFFFFF&src=l2q8t972riujr91ea8ajquuc1k%40group.calendar.google.com&color=%232F6309&ctz=Asia%2FTokyo" style="border-width:0" width="100%" height="100%" frameborder="0" scrolling="no"></iframe> <!-- Googleカレンダー埋め込みコード --> </div>
それから以下のCSSを追加すると、縦横比が固定されるため、PCで見てもスマホで見ても同じ比率で表示することができます。
.google-calendar1 {
width: 100%;
position: relative;
}
.google-calendar1:before {
content: "";
display: block;
padding-top: 65%;
}
.google-calendar1 iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
「.google-calendar1:before」の「padding-top」で高さを取っているので、%の値を変えると好きな比率に変更できます。
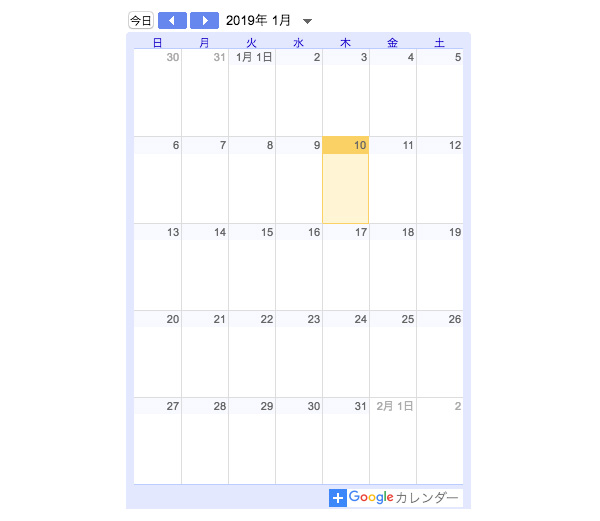
実際に埋め込んでみました
完成形はこんな感じです。
スマホで見ても、ウィンドウサイズを変えても同じ比率で表示されます。
おわり
以上、「Googleカレンダーがスマホで見ると縦長になってしまう時の対処法」でした。
少してもお役に立てれば幸いです。