
Ameba Owndのテーマ「BILL」を使用したCSSカスタマイズの方法を紹介
今回は、誰でも簡単にオシャレなホームページを作れるサービス「Ameba Ownd」で、CSSカスタマイズをしてみたいと思います。
CSSを使ってほんの少しだけ自分好みにホームページのデザインを変えてみませんか?
難しく感じるかもしれませんが、コードをコピペするだけで簡単にデザインを変えることができますよ。
なんで「BILL」?
今回使用したのは「BILL」というシンプルなテーマです。
- カバー画像とロゴ画像が置ける
- スマホで見た時、ハンバーガーメニューの動きがかっこいい
- シンプルでカスタマイズがしやすそう
- 1カラムでスッキリさせたい
などの理由から選ばせていただきました!
今回のCSSはこのテーマを前提とした仕様になっております。

CSSカスタマイズの仕方
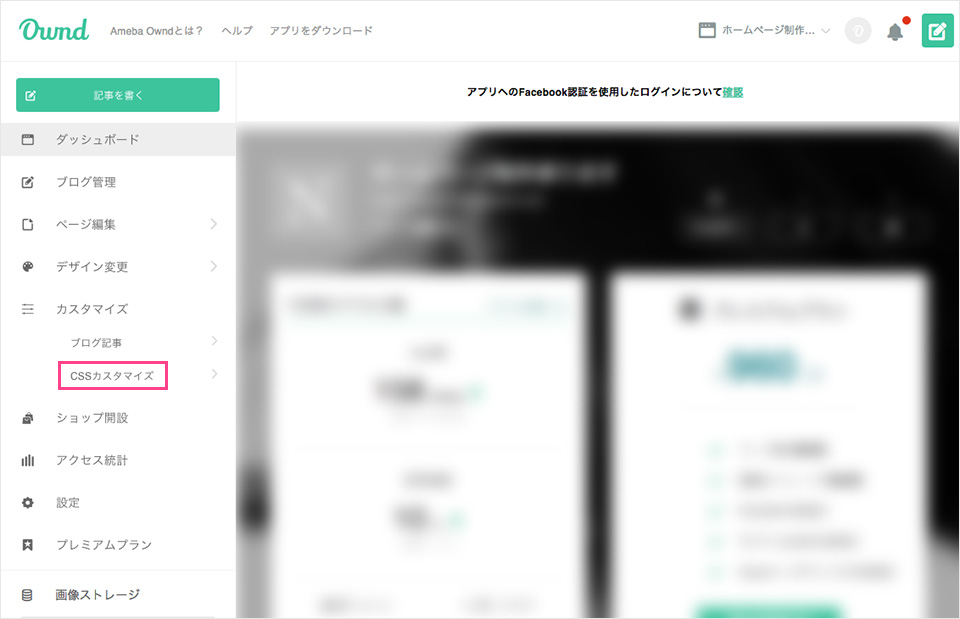
ログイン後、左側にあるメニューの「カスタマイズ」をクリックすると「CSSカスタマイズ」が出てきます。

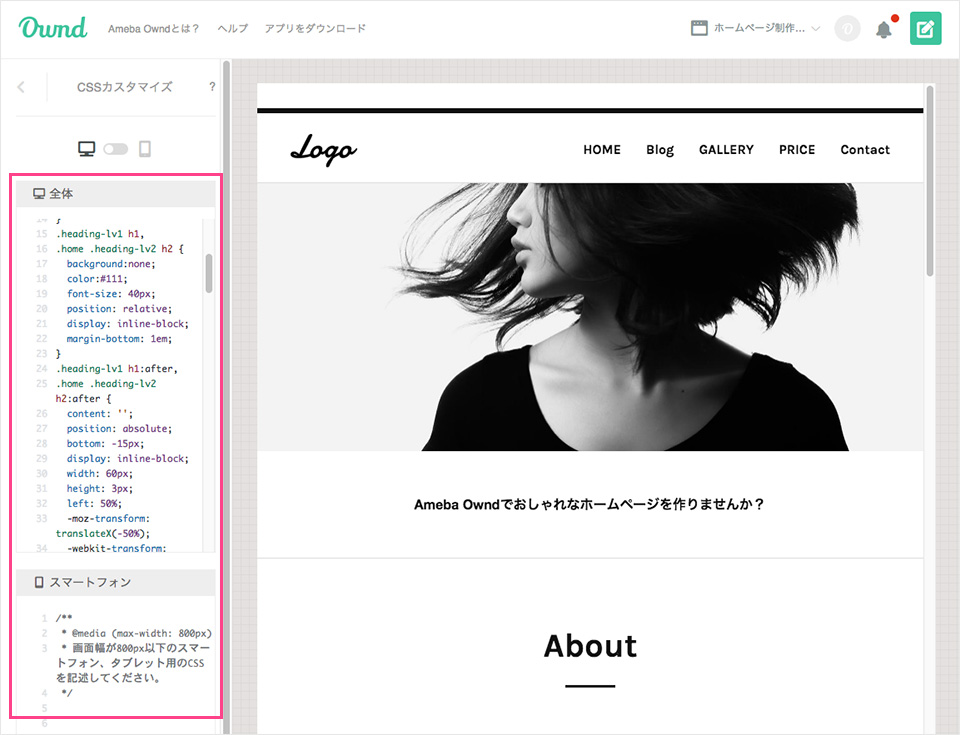
CSSカスタマイズのページに飛んだら、左のサイドバーにCSSを記入していきます。
「全体」と「スマートフォン」の2つ枠がありますが、基本的に「全体」の方を使用します。

コピペで簡単に出来るCSSカスタマイズ
それでは早速サイトデザインを変えていきましょうー!
ページの1番上にラインを引く
まずはデザインのちょっとしたポイントとしてページの1番上にラインを引いてみましょう。

header {
border-top: 6px solid #111 !important;
}
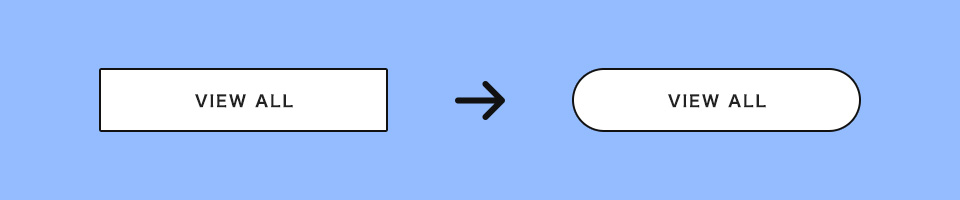
ボタンの角を丸くする

固い印象のボタンを角丸にして柔らかい雰囲気に変更します。
.btn__item {
border-radius: 25px;
}
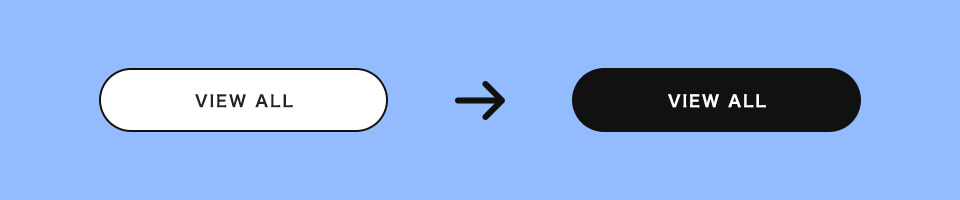
ボタンにオンマウスした時ふわっと背景色を変える

ボタンにカーソルを当てた時、ふわっと背景の色が変わる動きをつけます。
スマホではカーソルを当てた時の処理が必要ないので、メディアクエリで囲んで480px以下のデバイスには適用しないようにしています。
@media screen and (min-width: 480px) {
.btn__item {
display: block;
margin: 1em auto;
position: relative;
text-transform: uppercase;
overflow: hidden;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.btn__item::after {
content: '';
position: absolute;
z-index: -1;
height: 100%;
left: -35%;
top: 0;
transform: skew(50deg);
transition-duration: 0.6s;
transform-origin: top left;
width: 0;
}
.btn__item:hover {
color: #fff;
background-color: #111;
}
.btn__item:hover:after {
height: 100%;
width: 135%;
}
}
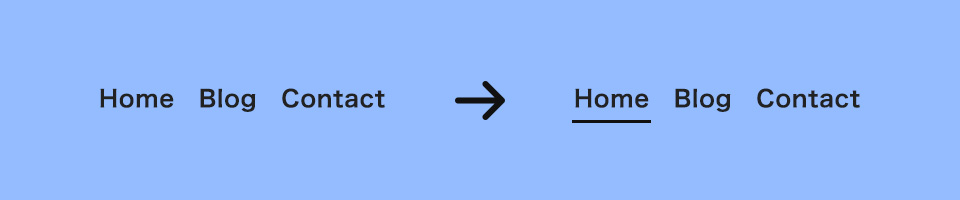
ナビゲーションにオンマウスした時ふわっと下線をつける

ナビケーションにカーソルを当てた時、ふわっと下線が引かれる動きをつけます。
ボタンの動きと同じくメディアクエリを使用するので、既に@media screen and (min-width: 480px) {}があればこの部分は必要ありません。
@media screen and (min-width: 480px) {
.global-nav__item>a {
line-height: 30px;
}
.global-nav__item>a::after {
border-bottom: solid 2px #111;
bottom: 0;
content: "";
display: block;
transition: all .3s ease;
-webkit-transition: all .3s ease;
width: 0;
}
.global-nav__item>a:hover::after {
width: 100%;
}
.global-nav__item--active>a,
.pc .global-nav__item:hover>a {
opacity:1;
}
}
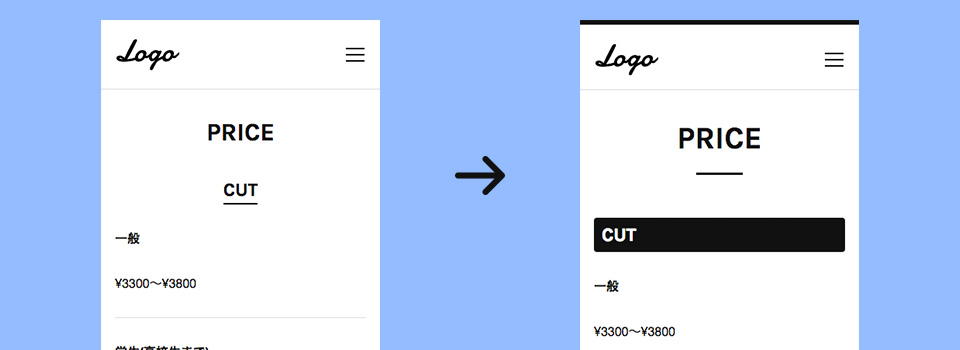
見出し・小見出しのデザインを変更する

もう少し見やすくするために、大見出しと小見出しのデザインを変更します。
.u-base-bg-clr {
background-color: initial;
}
.heading-lv1 h1,
.home .heading-lv2 h2 {
background:none;
color:#111;
font-size: 40px;
position: relative;
display: inline-block;
margin-bottom: 1em;
}
.heading-lv1 h1:after,
.home .heading-lv2 h2:after {
content: '';
position: absolute;
bottom: -15px;
display: inline-block;
width: 60px;
height: 3px;
left: 50%;
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
background-color: #111;
border: none;
}
.heading-lv2 h2:after {
content:initial;
}
.heading-lv2 h2 {
background: #111;
color: #fff;
text-align: left;
display: block;
padding: 3px 10px;
border-radius: 4px;
}
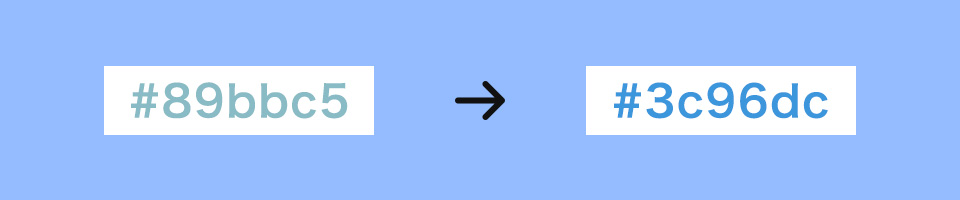
リンクの色を変更する

テキスト中にあるリンクの色を変えることができます。
「color: #3c96dc;」の部分にお好みの色を16進数で指定しましょう。
.u-lnk-clr,
.u-clr-area a,
.u-lnk-clr:visited,
.u-clr-area a:visited {
color: #3c96dc;
}
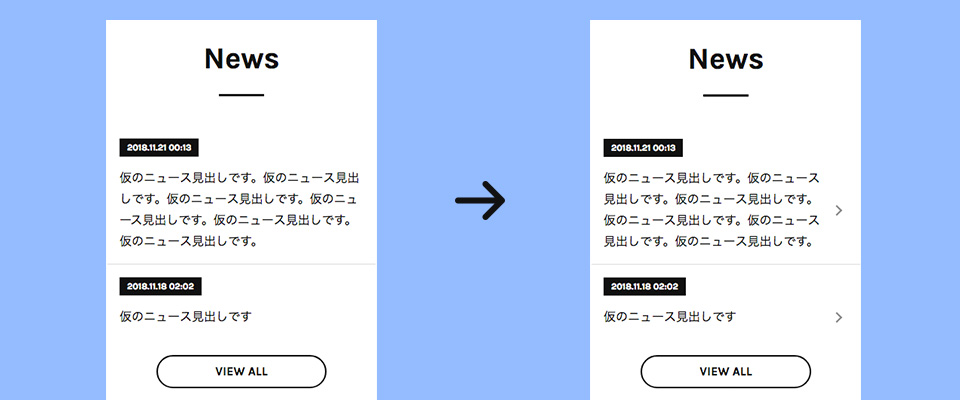
リスト形式の記事一覧に矢印をつける

タイトルの右側に矢印をつけてリンクをわかりやすくします。
.blog-list__item .blog-item__text a{
display:block;
}
.blog-list__item .blog-item__text {
display: block;
position: relative;
padding-right:2em;
}
.blog-list__item .blog-item__text:after {
display: block;
content: "";
position: absolute;
top: 50%;
right: 10px;
width: 8px;
height: 8px;
margin: -4px 0 0 0;
border-top: solid 2px #888;
border-right: solid 2px #888;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
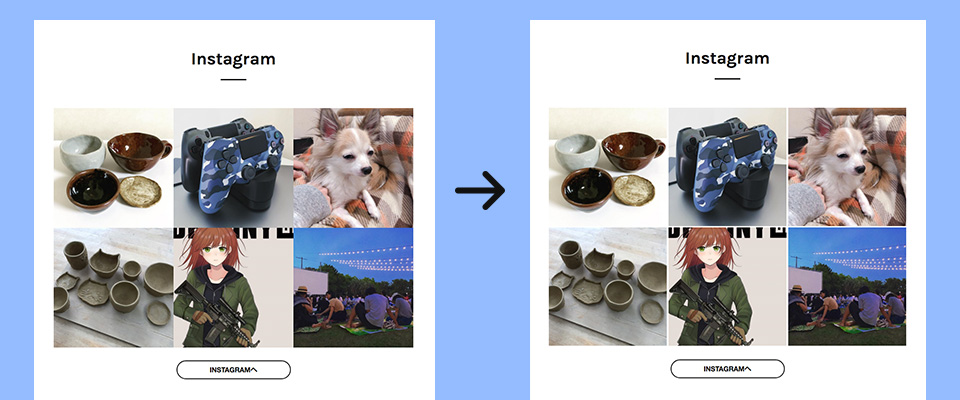
インスタグラムのリストに余白をつける

ぴったりとくっついた写真たちをほんの少しだけ離してあげます。
.album-item {
padding:.2%;
}
おわり
見出しやボタンのデザインや色を変えるだけでもサイトの雰囲気は全く変わってきます。
ぜひご自身のサイトにあったデザインを試してみてください。