
アイキャッチの重要性
記事を書くとき、キーワード選定から、見出し・概要の書き出し、タイトル決めなど様々な工程を経て一つの記事が完成します。
アイキャッチ画像はその工程の中の大事な一つです。
せっかく時間をかけて書いた記事。
出来るだけたくさんの人に読んでもらいたいですよね。
私は毎回アイキャッチ画像を作ることが面倒で、写真素材をそのまま使用していました。
でも、それだと全然ユーザーの興味も引けないし、個性もなくてつまらないのです。
自分の個性はなんだろうと考えた時、私はイラストを描くことが好きなので「イラストアイキャッチ画像」を作ろうと思い記事ごとにイラストを描き始めました。
なので今回は、「イラストは描けるけどアイキャッチ画像は作ったことがない」という人向けに、私が始めたイラストアイキャッチ画像の作り方とそのメリットをご紹介します。
アイキャッチで人目を引く
アイキャッチ画像は、ユーザーの目を引きやすくするための画像です。
パッと見た時に記事の内容が知多割れば
その画像がどこかで見たことがあるようなフリー写真やフリーイラストだったらどうでしょう。
イラストなしのアイキャッチ画像

イラストありのアイキャッチ画像

なんとなく、見たことがある写真はさっと流してしまっていませんか?
またイラストならなんでもいいという訳ではなく、描く場合は色や雰囲気など全体のルールを統一した方がいいでしょう。
使用するペイントソフトは「CLIP STUDIO PAINT」
ペイントソフトは色々ありますが、私はCLIP STUDIO PAINT PROを使用しています。
PRO版とEX版がありますが、EX版は漫画をがっつり描く人用という認識でいいかなと思います。
EX版にのみ搭載されているページ管理機能は、複数ページの原稿を作品単位で管理・出力することができる機能です。
イラストを描くだけならまず必要ないでしょう。
またクリスタは出力形式に「.clip」を使用しますが、文字入れなどはPhotoshopで行いたいため「.psd」で保存します。
クリスタでも文字入れはできますが、個人的にちょっとやりづらいなと感じました。
イラストアイキャッチ画像の作成工程
これからイラストアイキャッチ画像を作成したいという方向けに、参考として私の作成工程をご紹介いたします。
どれくらい工数がかかるのか、少しでも参考になればと思います。
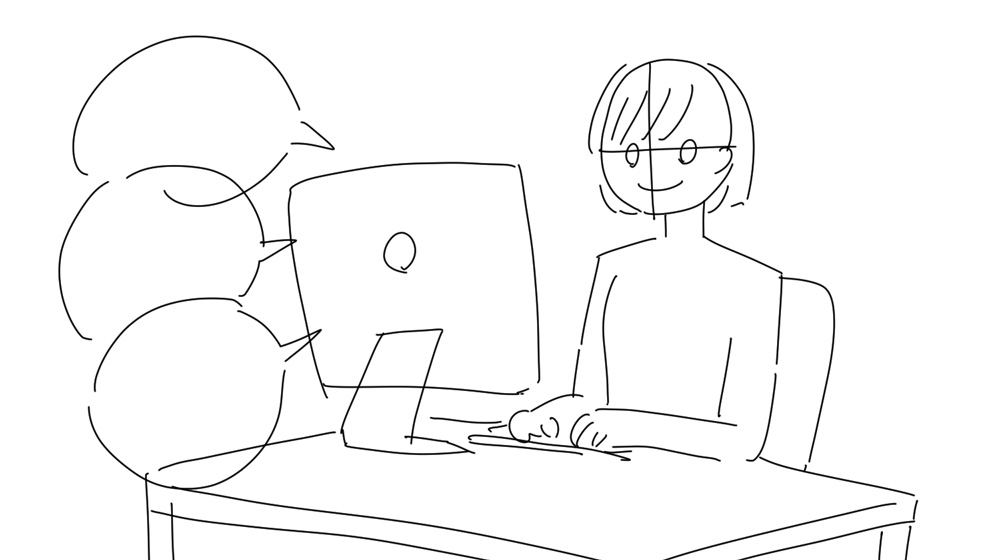
全体のザックリとしたラフを描く
今回は椅子に座ってパソコンを見ている女性を描いてみることにしました。
タイトルなど文字を入れたい場合はこの時に書いておきます。
アイキャッチ画像はパッと見て目を引くことが大切なので、あまり長くなりすぎないようにした方がいいです。

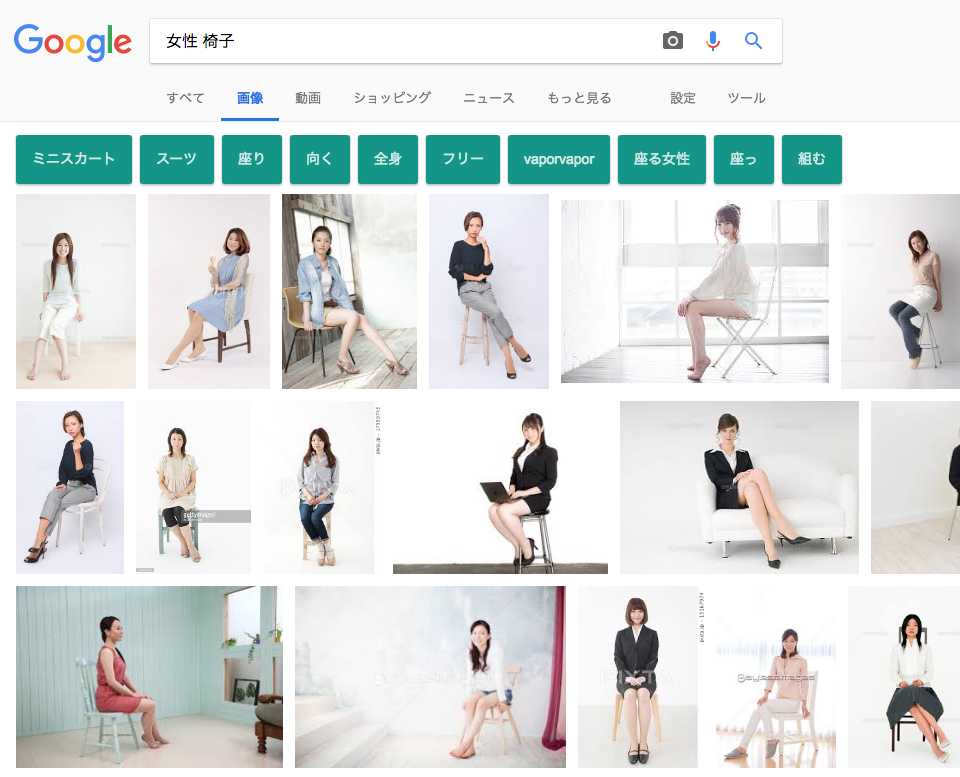
ポーズや家具の写真など資料を探す
イラストのポーズや角度が描きづらいと思ったら、資料となる画像を探してみます。
想像だけで描くと後々パースが狂ってるなぁと修正する羽目になるので、下書きの段階からきちんと描いておきます。

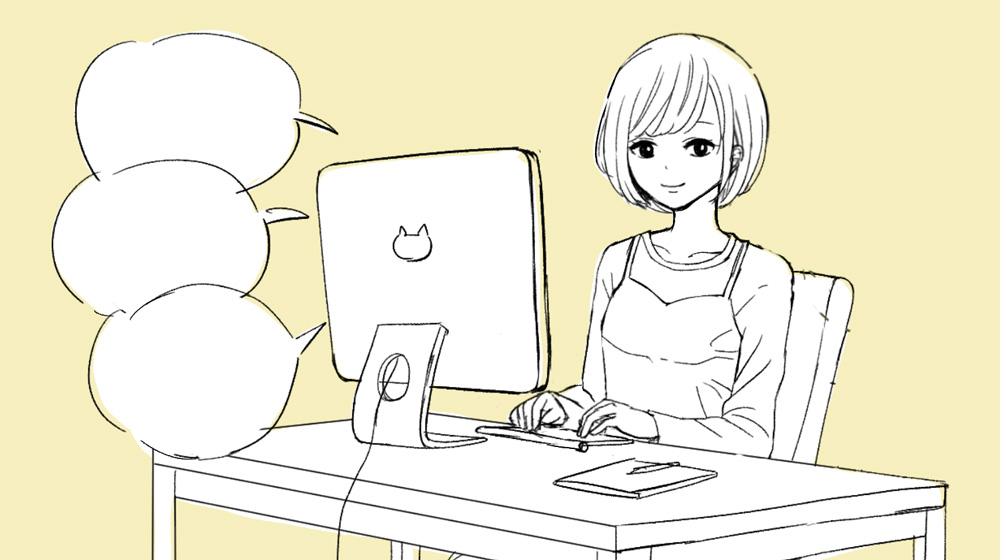
資料を元にラフから下書きを描く
着色はまだですが、私はイメージを固定しておくために背景色を決めておきます。
ささっと色を置いて見るのもいいと思います。

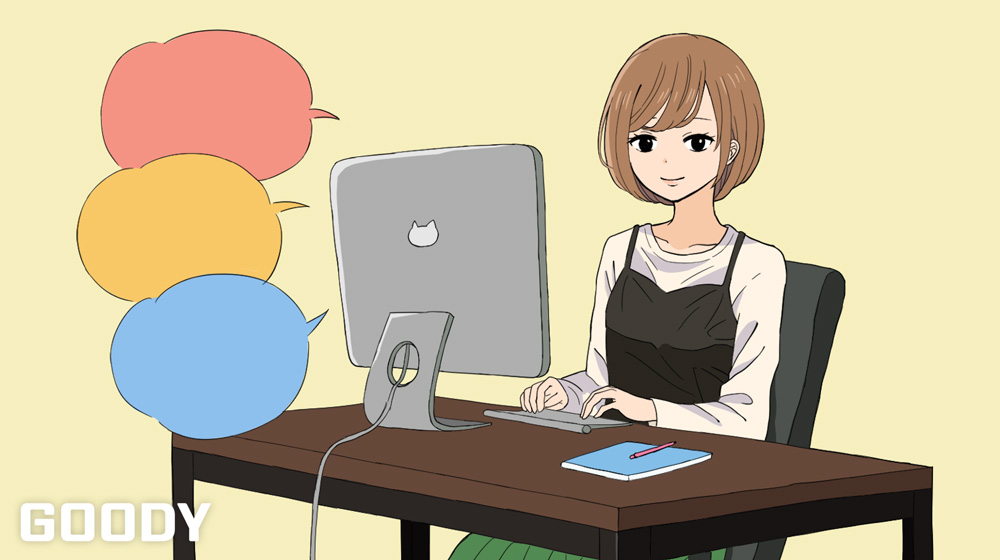
着色して全体の雰囲気を調整する
下書きを元に線画を描いて、着色していきます。
下書きの段階で綺麗に描ければそのまま線画にしてしまいます。
塗り方は好みですが、私はアイキャッチ画像なのであまりグラデーションなどで凝らずに、サクッとベタ塗りにしています。工数削減のためにも。

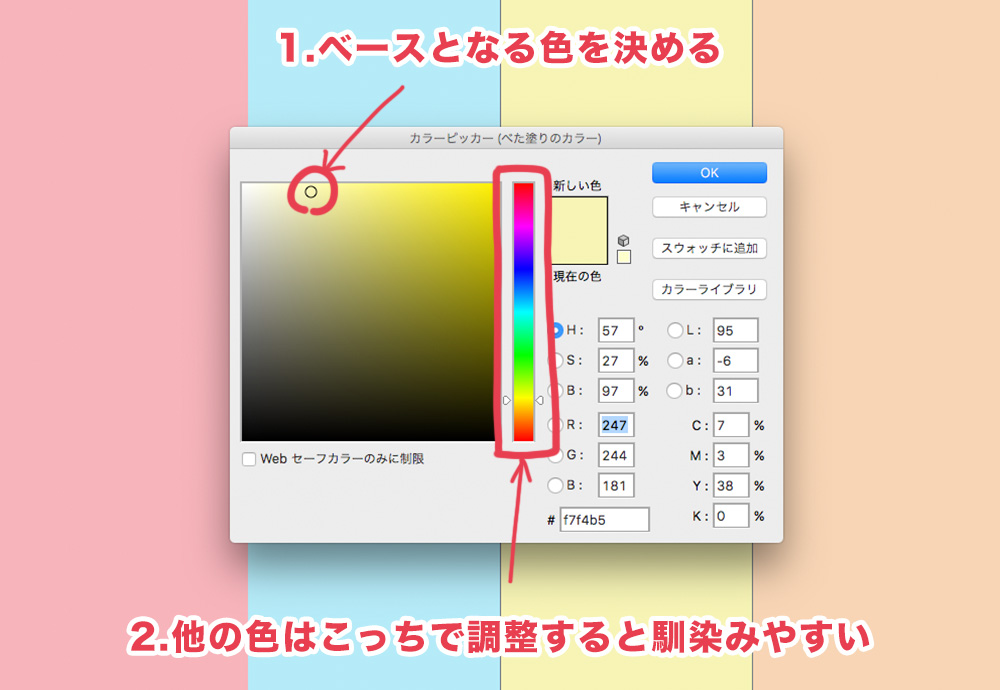
色の決め方に迷ったら、全体的にトーンを合わせるとまとまって見えます。

あとはサイトの雰囲気に合わせたり、他のアイキャッチ画像と統一感を出したり、ルールを決めておくと今後作りやすくなります。
私は左下にサイトロゴを入れています。
アイキャッチにイラストを使う最大のメリットはブログに愛着が持てること
アイキャッチ画像を毎回描き下ろすことによって得た最大のメリットは、
記事を書くことへのモチベーションアップでした。
フリー素材をそのまま使のが悪いという訳ではありません。
しかしイラストを毎回描くことで「私が書いた記事なんだ!」という意識も高まり、自分のブログを見返す時にもより愛しく思えるようになりました。
イラストを見て「あ、あのサイトだ」と思ってもらえれば嬉しいですよね。
もし、「イラストは描けないけどブログのアイキャッチにオリジナルのイラストを使いたい!」という方はイラスト作成依頼を募集していますので、ぜひお問い合わせください。
今回は人物イラストということでちょっと多めに時間がかかってしまいましたが、ミニキャラや動物キャラにすればもっと時短になると思います。
http://rin-goody.com/illust-request/




