
Web制作に置いて、色は大事な要素の1つです。
配色でサイトのイメージはガラッと変わり、印象も全然違ったものになってきます。だからこそ慎重に考えていきたいですが、悩み始めると中々そこから抜け出すことができません。
そこで今回は配色を決める時参考にしたいサイトを厳選して集めてみました。便利なサイトばかりですので、気になった方はぜひ使ってみてください。
色選びの参考にしたいサイト
好きな色を選んで配色を自動生成してくれるツール
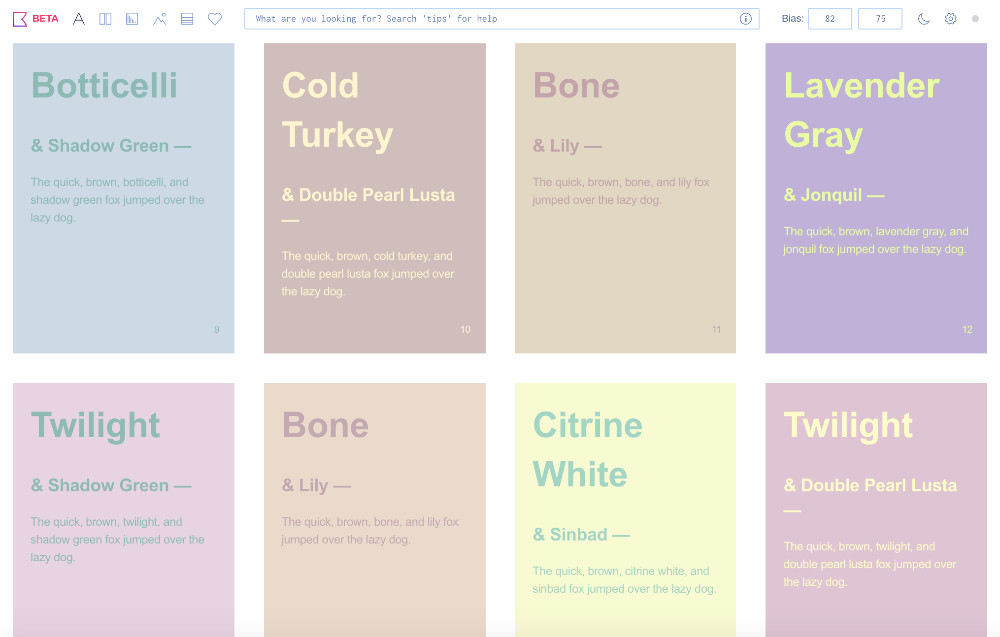
Khroma

http://khroma.co/generator/
並べられた色の中から50色好きなカラーを選び「Start Training」をクリックすると、選んだイメージに近い配色を自動で生成してくれるツールです。生成には5分程度かかりますが、考えつかないような配色が見られてよかったです。
4色のカラーパターンを毎日更新しているサイト
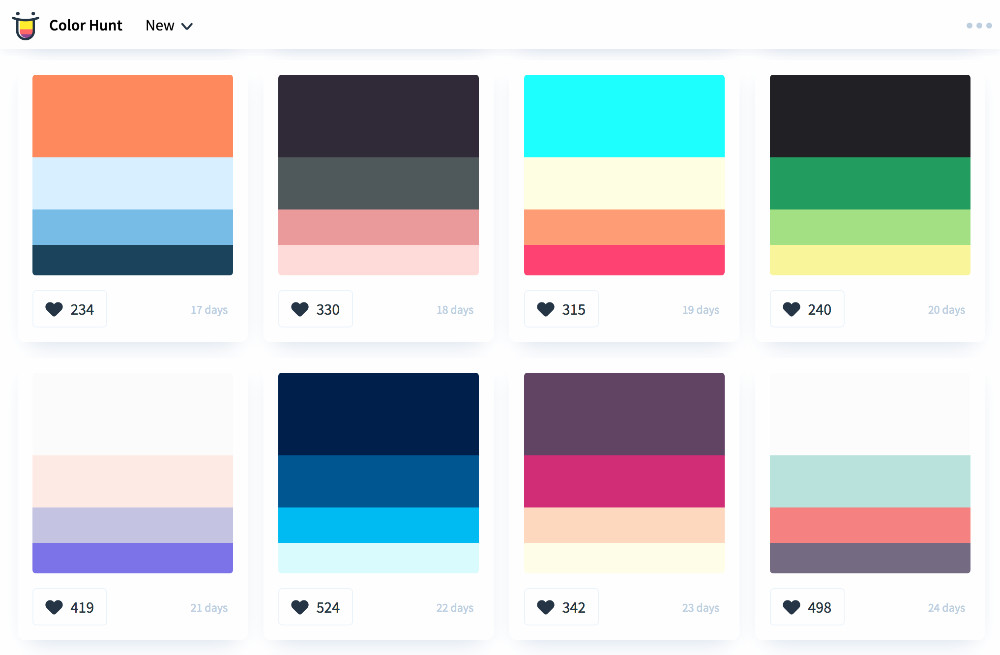
Color Hunt

http://colorhunt.co/
様々な配色が毎日更新されている素敵なサイトです。カラーパレットの左下にあるハートマークを押すことでお気に入りに追加しておくことができます。
日本の伝統的な色を確認できるツール
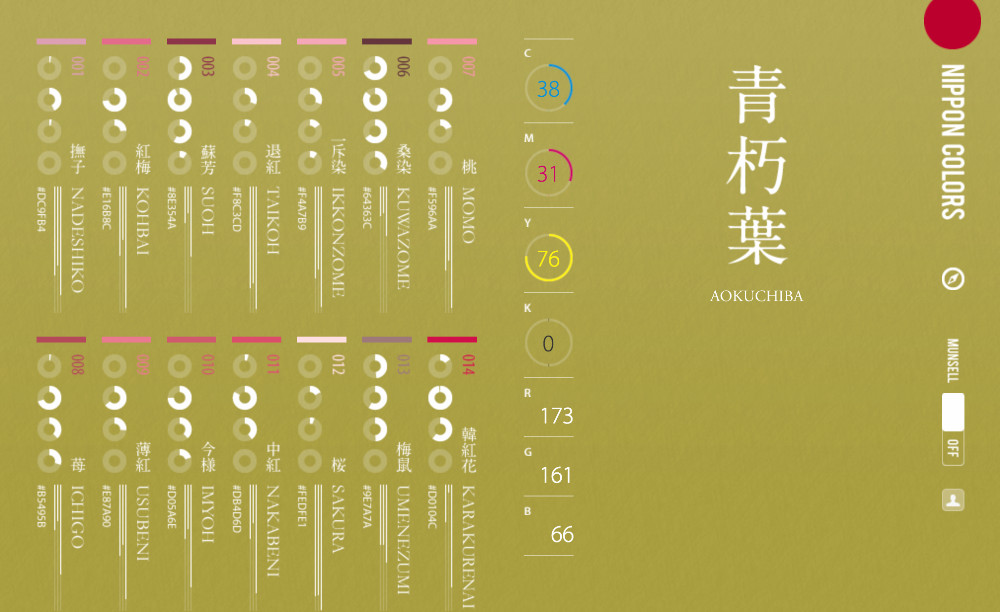
NIPPON COLORS

http://nipponcolors.com/
日本独自の伝統的な色を確認できるツールです。
アニメーションが美しく、シンプルで見やすい。
サイトで使われている色を解析できるツール
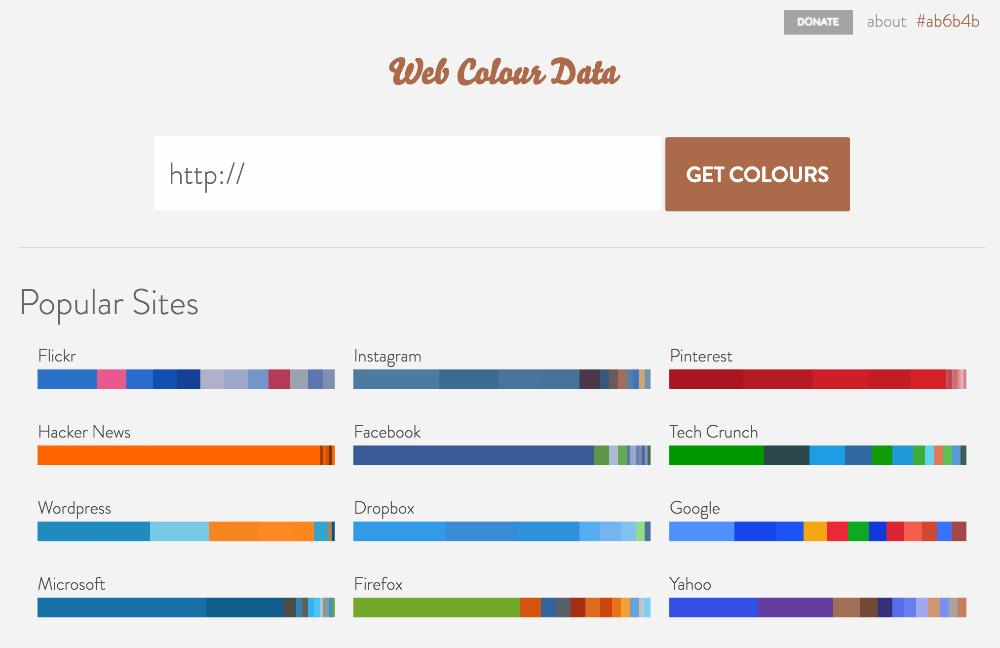
Web Colour Data

http://webcolourdata.com/
サイトのURLを入力すると、そのサイトに使われている色の一覧、色相分布図、カラーホイール、似た色のサイトなどを表示してくれます。
簡単操作で配色を作成してくれるツール
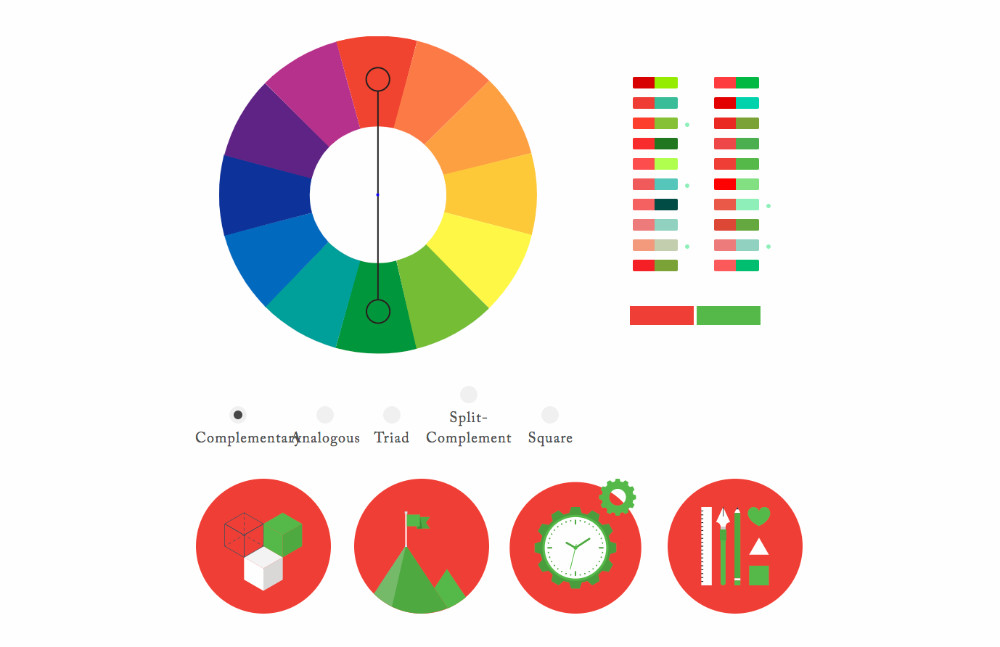
Color Supply

http://colorsupplyyy.com/app/
補色や類似色、3色配色などカラールールを選択し、簡単に配色を作成できるツールです。アイコンイラストやグラデーションの確認もできます。
直感的に配色を確認できるAdobeの便利なツール
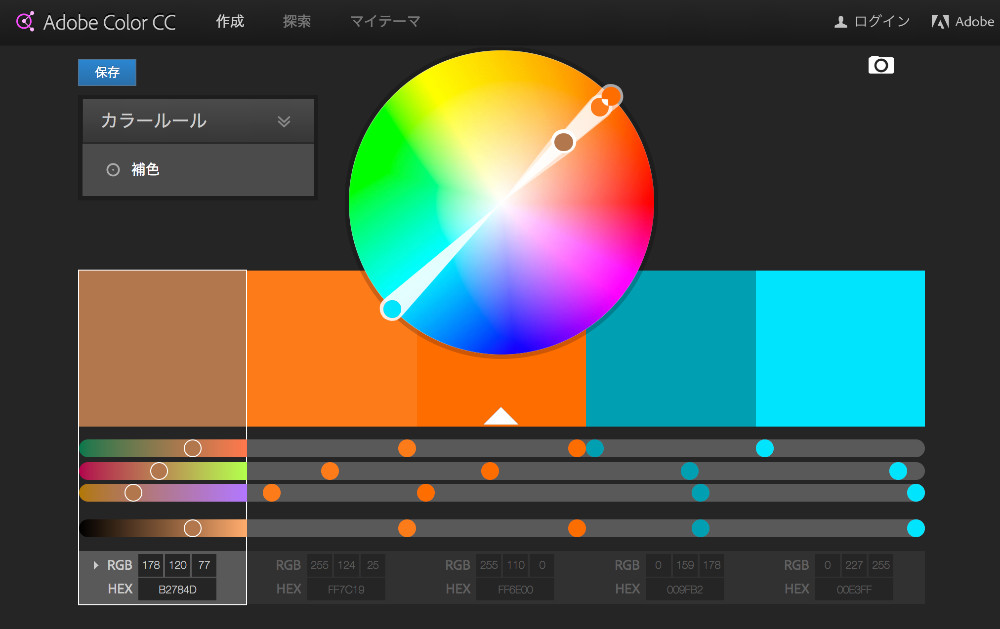
AdobecolorCC

https://color.adobe.com/ja/create/color-wheel/
カラールールを指定し、カラーホイールを直感的に操作することで色の組み合わせを試すことができるツールです。
他のAdobeサービスと同期して利用できます。
ランダムで5色のパターンを自動生成してくれるツール
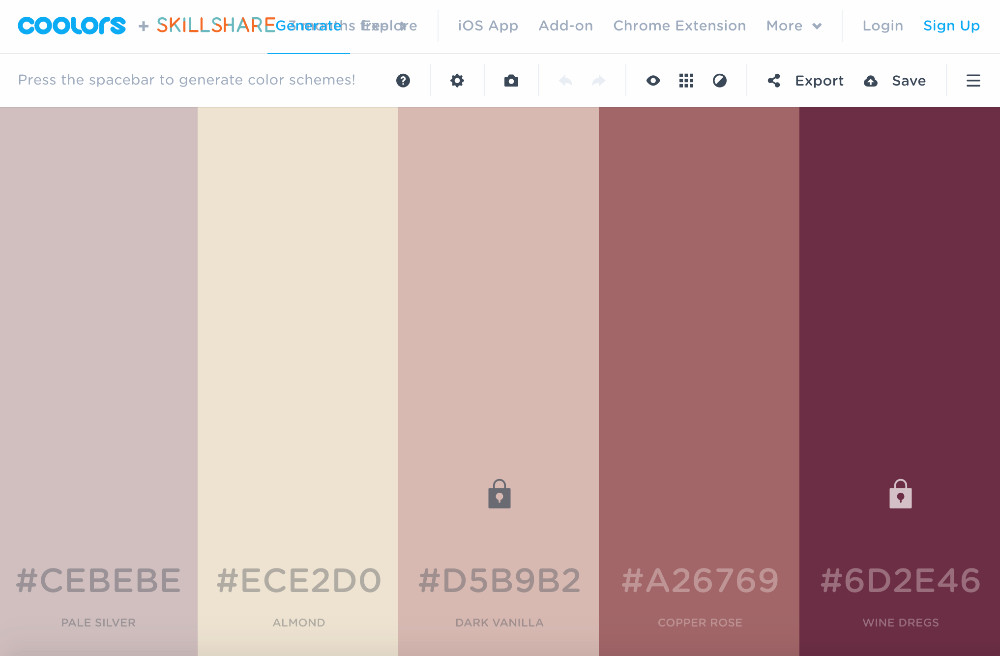
coolors

https://coolors.co/
5色のカラーパレットで直感的に配色を選ぶことができるツールです。
スペースを押すことでランダムでカラーパレットが生成され、変更したくない色は鍵マークをクリックで固定することができます。その他にも色相や彩度を自由に変更することができます。
番外編
可愛い配色の窓イラスト
Windows of New York

http://www.windowsofnewyork.com/
配色のためのツールではないのですが、可愛かったのでご紹介します。
ひたすら窓のイラストが並べられたサイト。様々なデザイン・配色でとっても素敵です。



