ブルー系の色の種類
ブルー系の色味にもたくさん種類があります。
私の好きな色はブルーなので、このサイトのメインカラーもブルーを使用しています。
カラーコードは#26c0efと水色よりの爽やかな色。
その他にもいくつか色の種類を挙げてみました。
ブルー:#3170B9
ターコイズブルー:#399ECC
シアン:#219DDD
ベビーブルー:#ABBDDA
青緑:#0090A8
ナイルブルー:#5190A4
るり色:#3451A4
藍色:#2E4B71
※これらの色は下記のサイトを参考にさせていただきました。
参照元 :JIS慣用色名(Wikipedia)
色名によっては広範囲の色を指す場合や、文献等によっては解釈が異なる場合もありますので参考程度にご利用ください。
今回は、ブルー系のサイトデザインを作るとき参考にしたいサイトをまとめてみました。
作りたいサイトデザインのイメージに迷った時に見ていただけると嬉しいです。
ブルー系のWebサイトデザイン
落ち着いた色合いのサイト
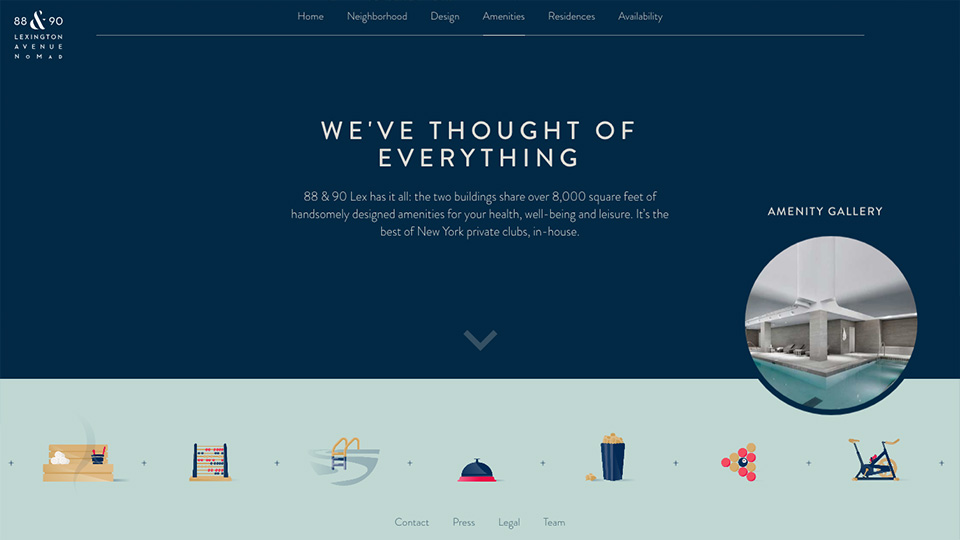
Luxury NoMad Condos for Sale | 88 & 90 Lex – Amenities
https://88and90lex.com/amenities

#002846
#c0d7d2
ネイビーブルーとミントグリーンの組み合わせが可愛いなと思いました。
彩度が低いと落ち着いた印象になりますね。
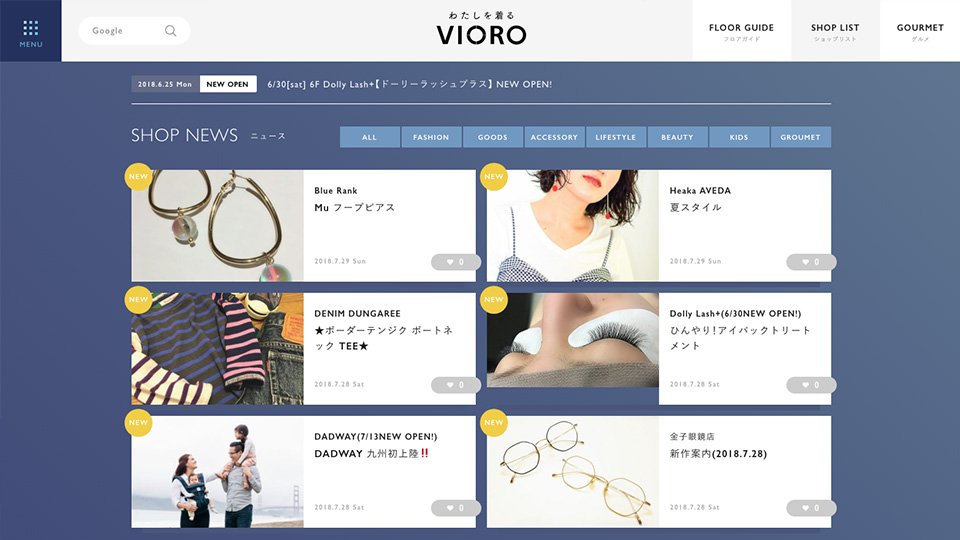
VIORO(ヴィオロ)

#232F5F
#7097C3
#444f7c
こちらも全体的に彩度が低く、すっきりとまとまった印象です。
エコロジーなイメージを連想するサイト
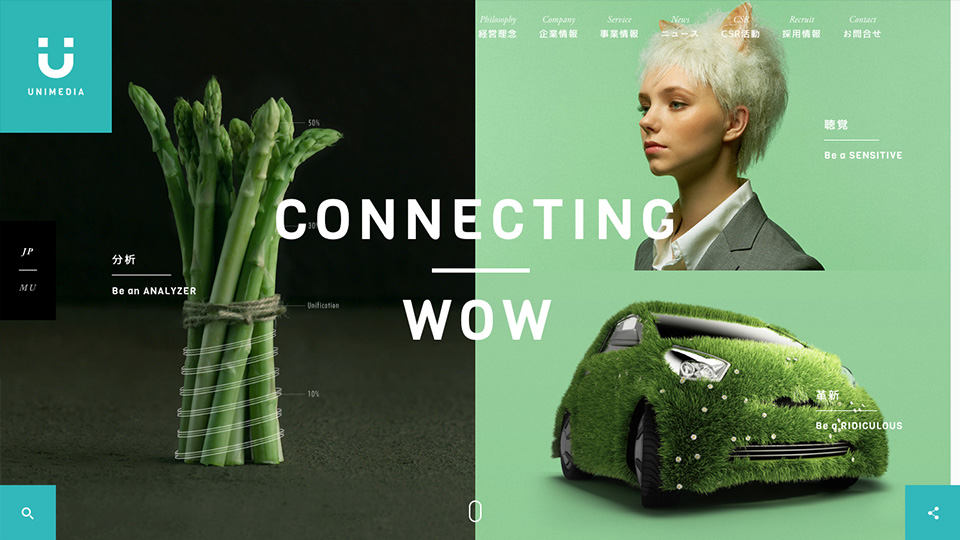
バリューデザインカンパニー 株式会社ユニメディア

#21b7b6
#91cd99
グリーンが入ると途端に地球に地球に優しい感じがします。
個人的にすごく好きな色合いだなと思いました。
ホワイトとブルーの爽やかなサイト
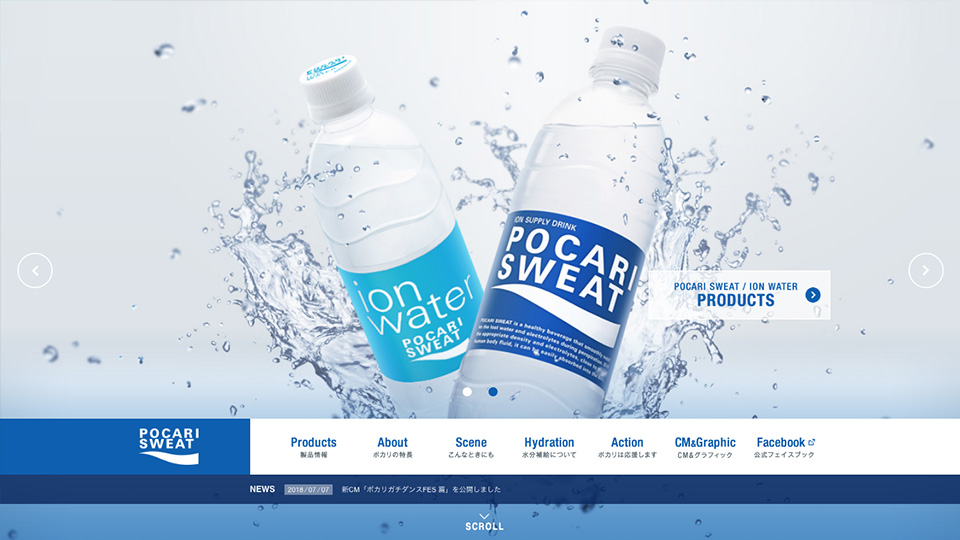
ポカリスエット公式サイト|大塚製薬

#015db2
#193b73
ベースカラーにホワイト、メインカラーにブルーを使用すると爽やかな印象になります。
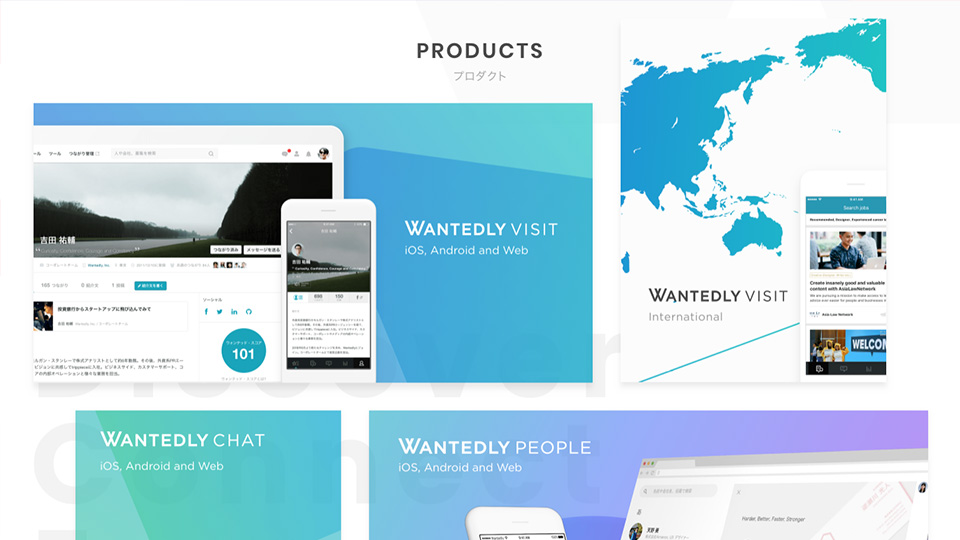
Wantedly, Inc. (ウォンテッドリー株式会社)

#01a4bc
#95adfc
#54ccc5
グリーンやバイオレットの混ざった色味のグラデーションがとても綺麗です。
アクセントカラーが素敵なサイト
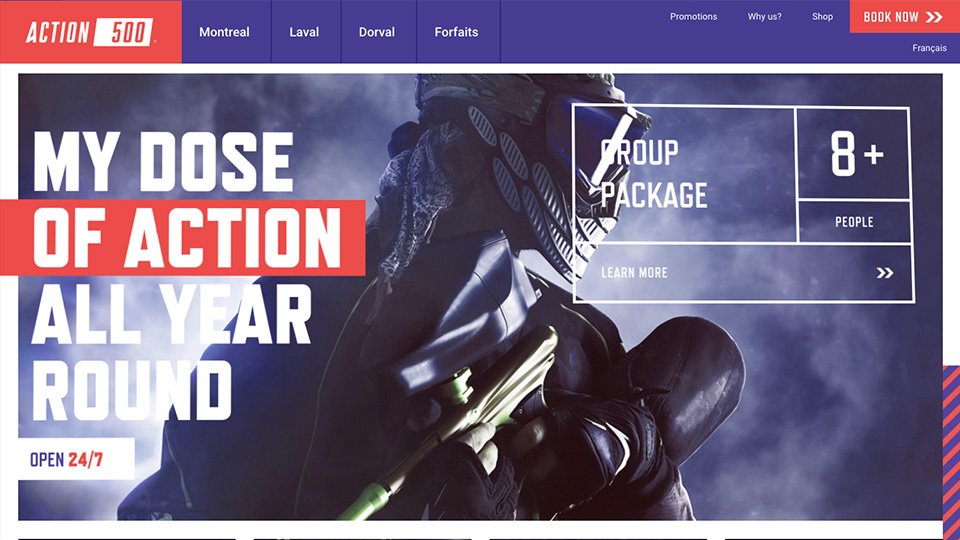
Action500

#483994
#ee4b44
ブルーがほぼバイオレットですが、アクセントカラーのレッドとマッチしていてとても素敵です。
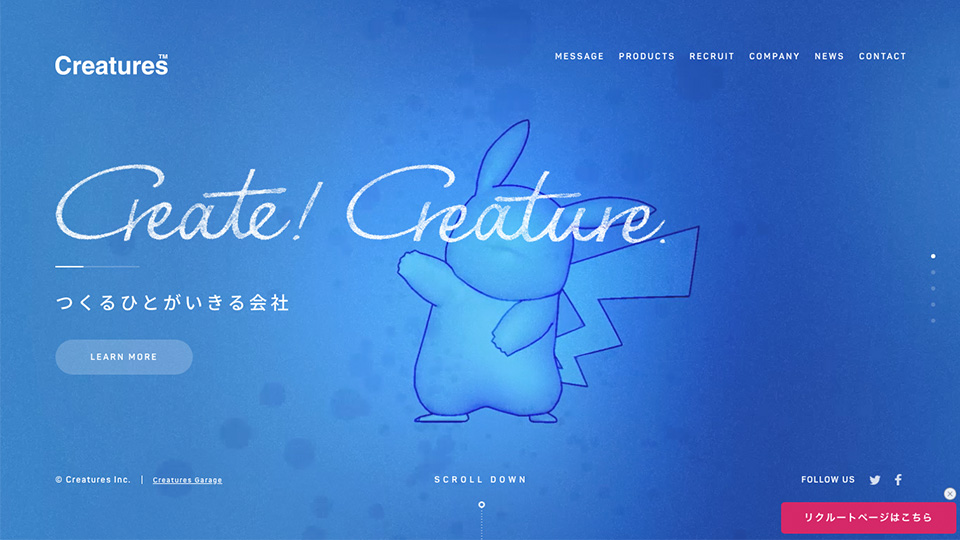
株式会社クリーチャーズ

#0b318f
#d52868
アクセントカラーのピンクがいい感じに目を惹きます。
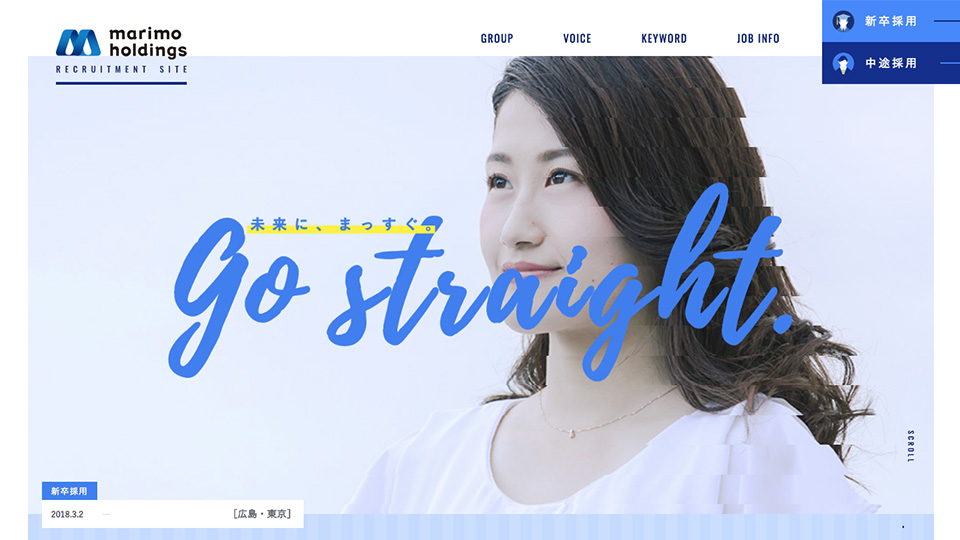
採用情報 | マリモグループ

#3d7bf2
#fef22a
ブルーとイエローの組み合わせは細田守監督の映画作品を思い出してしまいます。
さいごに
どれも素敵なデザインでうまくブルーを取り入れていました。
企業の採用ページにブルーを使うサイトが多いように感じます。
サイトのターゲット層や商品イメージに合わせて色味を考えていきたいですね。